Home / Blog / Come progettare una landing page che converte - esempi pratici
Come progettare una landing page che converte - esempi pratici
Ultima modifica • 14 min di lettura

Perché una buona landing page è fondamentale?
Puoi avere anche il miglior prodotto del mondo, ma se non sai comunicare agli altri che questo esiste, in mano non ti ritrovi niente. Ho visto per esperienza come una comunicazione del prodotto lasciata al caso faccia danni a te, al prodotto stesso e al tuo business.
Ma c'è una buona notizia, con questa guida imparerai a progettare la tua pagina di vendita per ottimizzata per le conversioni, imparando dalle migliori pagine di vendita del mondo.
Segui questi passi per essere sicuro che il tuo prodotto venga capito e aumenta le tue vendite.
1. Prima di ogni cosa, Design Thinking please!
Il design thinking si basa sul rispondere ad alcune domande per tracciare le linee guida di quello che andrai a creare.
Così facendo avrai un framework su cui basarti e ti farà muovere con disinvoltura durante tutto il processo di design.
Queste sono le domande più utili da farsi prima di creare una landing page:
1: Che problema va a risolvere il prodotto venduto nella landing per il cliente?
Avere chiaro questo ti servirà per strutturare la parte principale del copy ed avere il giusto impatto fin da subito agli occhi del potenziale cliente.
Tieni conto che un'utente deve riuscire a capire già dopo i primi 5 secondi che naviga il tuo sito quale suo problema il tuo servizio lo aiuta a risolvere.
2: Perché il cliente sta vedendo questa pagina?
Prova ad immaginare lo scopo che il potenziale cliente ha in mente quando entra nella pagina e fagli capire che può avere la soluzione fin da subito con il tuo prodotto/servizio.
3: Che obiezioni o dubbi può avere il cliente vedendo il prodotto/servizio?
Qui devi immedesimarti nel cliente e rispondere alle obiezioni che può avere quando entra nella nostra pagina. Questo creerà fiducia, e la fiducia è fondamentale per far acquistare il tuo prodotto/servizio.
4: Chi è il tuo potenziale cliente? (interessi, paure e abitudini)
Ti consiglio sempre di fare un breve studio sull'user persona per essere sicuro di stare comunicando in maniera giusta per far capire il tuo prodotto.
Prova a descrivere i tuoi clienti con:
• Età, sesso
• Abitudini a cui puoi collegarti
• Obbiettivi, sogni
• Paure
2. Buyers Journey - Conosci il tuo potenziale cliente
Tutti i clienti passano per tre fasi principali prima di aquistare un prodotto
Fase 1 - Awareness Stage
Qui il cliente si rende conto di avere il problema che il tuo prodotto andrà a risolvere, qui il potenziale cliente si informerà con ricerche, blog e altri contenuti sulla soluzione al tuo problema. E sarà qui che dovrai comparire a presentare il tuo prodotto.
Fase 2 - Consideration Stage
Qui il cliente identifica chiaramente il suo problema e inizierà a valutare la soluzione che farà al caso suo. Aiutarlo in questo sul tuo sito gli sarà di crande aiuto e aumenterà la fiducia in te.
Fase 3 - Decision Stage
Qui dopo un'analisi dei potenziali prodotti/servizi sarà pronto ad acquistare il prodotto che riterrà più opportuno.
Ora che conosci la Buyers Journey prova a fare una lista dei potenziali dubbi che il cliente potrebbe avere per ogni fase, e dimostragli sulla pagina che puoi risolverli (sii aperto anche a confrontarti con gli altri prodotti sul mercato. Dimostrerai sicurezza nel tuo brand e guadagnerai fiducia).
Poi cerca di inserire queste risposte sul contenuto della tua landing. Se rispondi ad ogni dubbio che i clienti hanno, ad ogni fase della Buyers Journey, sarà più facile convincerli.
3. Gli elementi di una landing page ottimizzata
Analizziamo ora, sezione per sezione, gli elementi che si trovano sulle landing page più famose in modo da imparare dai migliori.
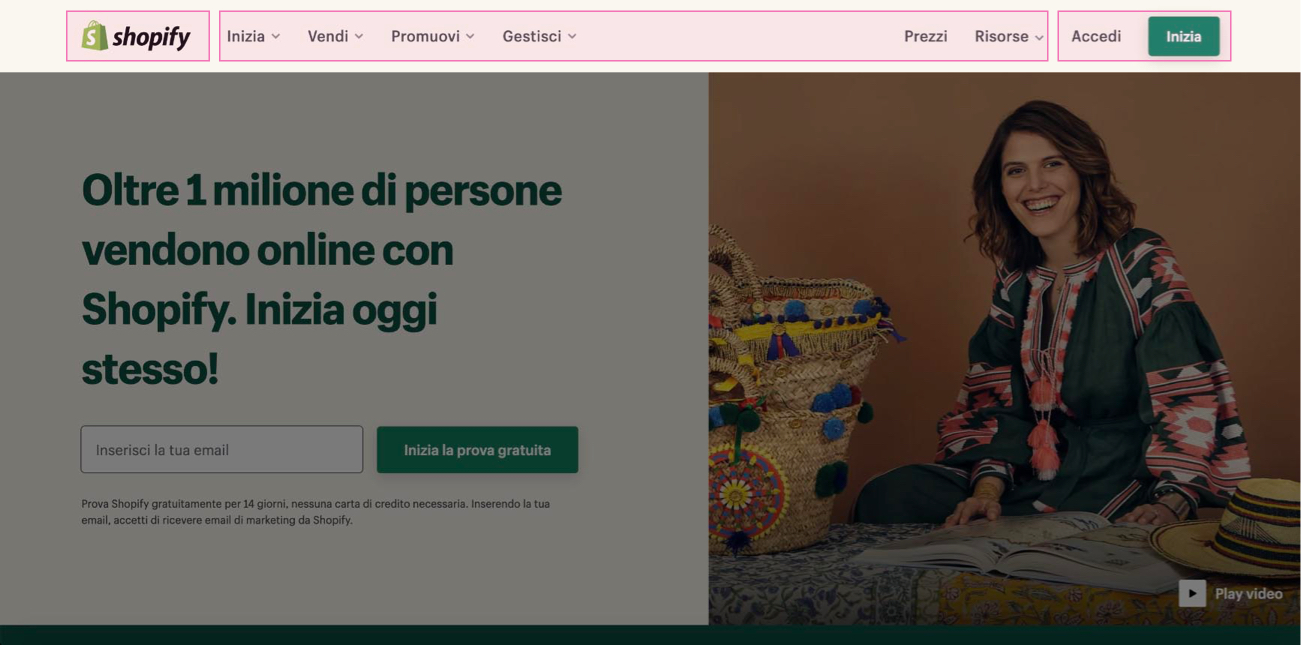
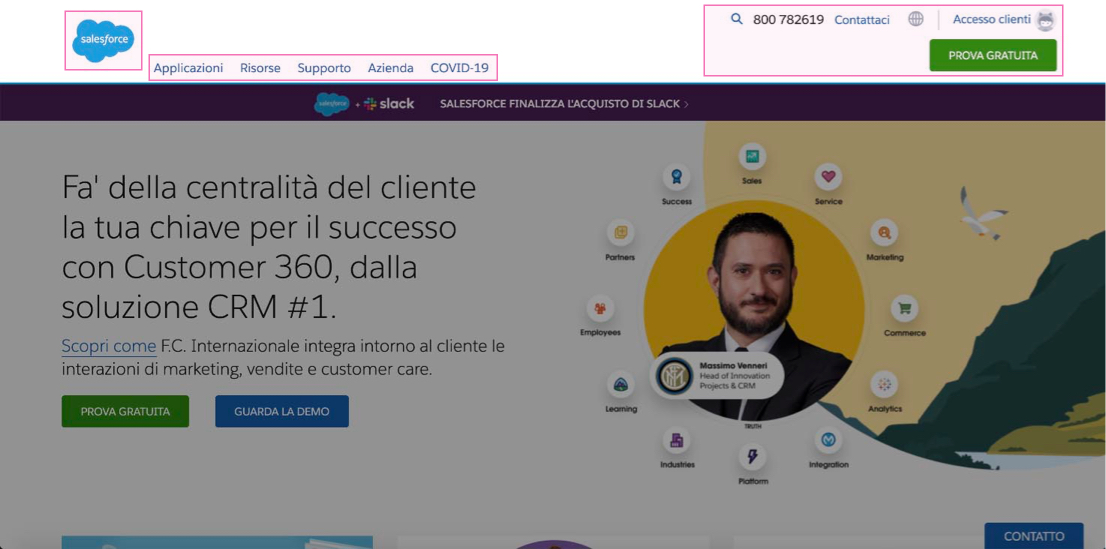
Menu di navigazione
La regola qui è mettere l'essenziale in modo da aiutare l'utente e enfatizzare l'azione che volgiamo che intraprenda.
Solitamente nel menù troviamo 3 parti:
• Il logo
meglio se a sinistra o centrale
• I link di navigazione
per enfatizzare le Cta cerca di mettere solo i link essenziali
• Le Cta
guida l'utente con la gerarchia dei bottoni. Scegli un solo bottone principale della landing e fallo venire fuori dal resto!
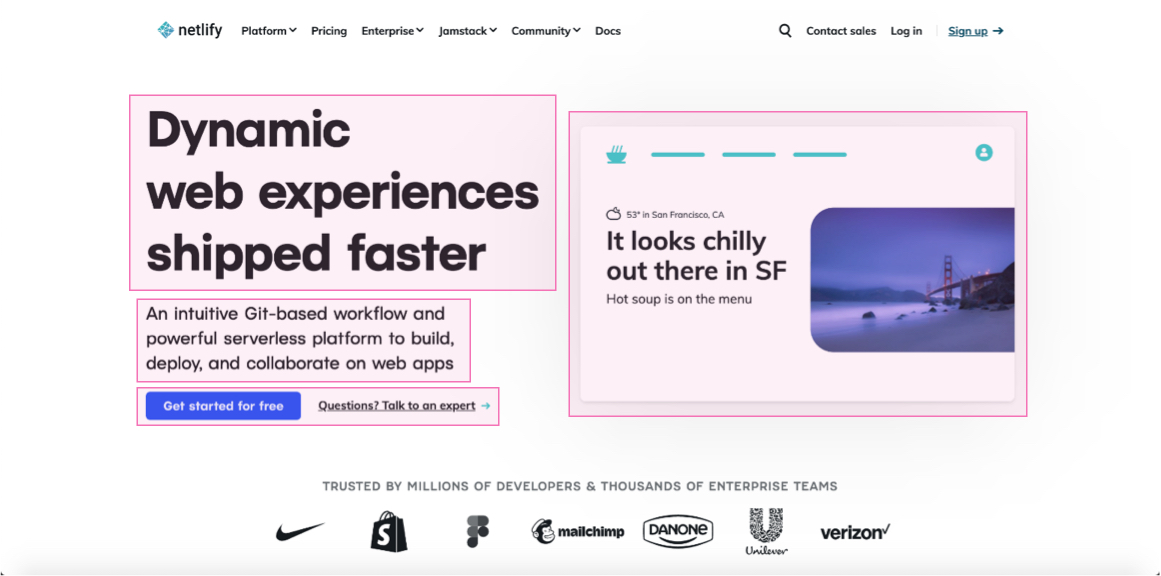
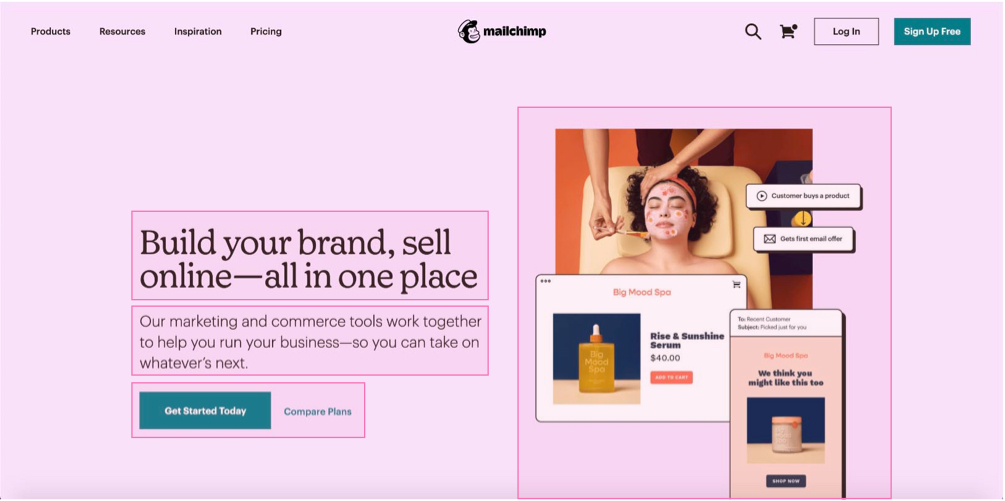
Hero section
L'hero section è la parte iniziale della pagina (Above the fold) dove l'utente capirà effettivamente se il prodotto venduta farà al caso suo o no. Qui ci sono gli elementi che vedrà come prime cose e quindi bisogna portare particolare attenzione a tutti gli elementi principali di questa sezione.
• Headline
La headline è il primo testo che l'utente leggerà della pagina ed è importante scriverlo cosicchè l'utente capisca esattamente in cosa il prodotto venduto lo può aiutare.
Possiamo trovare la nostra headline perfetta scrivendola scegliendo una di queste frasi e strutturarla di conseguenza.
• Spiega quello che il prodotto è
• Spiega quello che riceverai grazie al prodotto
• Spiega quello che il cliente riuscirà a fare comprando il prodotto
• Subheadline
La subhealine è il secondo testo in ordine di gerarchia della pagina.
Qui è importante spiegare in modo più dettagliato perchè abbiamo scritto la headline come la abbiamo scritta.
• Foto
Riusciamo a capire il significato di una foto migliaia di volte più velocemente di un testo scritto e a seconda del tipo di foto diamo un significato emozionale a ciò che stiamo vedendo. Per questo scegliere foto perfette per lo scopo della pagina è di estrema importanza.
Nella tua landing page puoi mettere principalmente due tipi di foto:
• Persone
Le foto di persone su un sito servono per dare quella sensazione "umana" alle cose, e attiverrano i neuroni specchio per aumetare esponenzialmente l'attenzione che sta portando il potenziale cliente.
Una faccia che sorride farà percepire il prodotto come confortevole, sicuro e riuscirà a farsi ricordare molto più.
• Foto del prodotto
Un cliente che stà valutando l'acquisto di un prodotto vuole vederlo in azione, cerca di fargli vedere come il prodotto funziona con video, foto e gif.
• Cta
Le call to action dell'hero section andranno a richiamare quelle del menù. Sono impotranti per aiutare il cliente a fargli capire cosa deve fare per aqcuisire il prodotto venduto.
Cerca di nominare i tuoi bottoni con il valore che questi danno al cliente.
Esempio: invece di "Inizia" usa "Inizia a creare siti web spettacolari!".
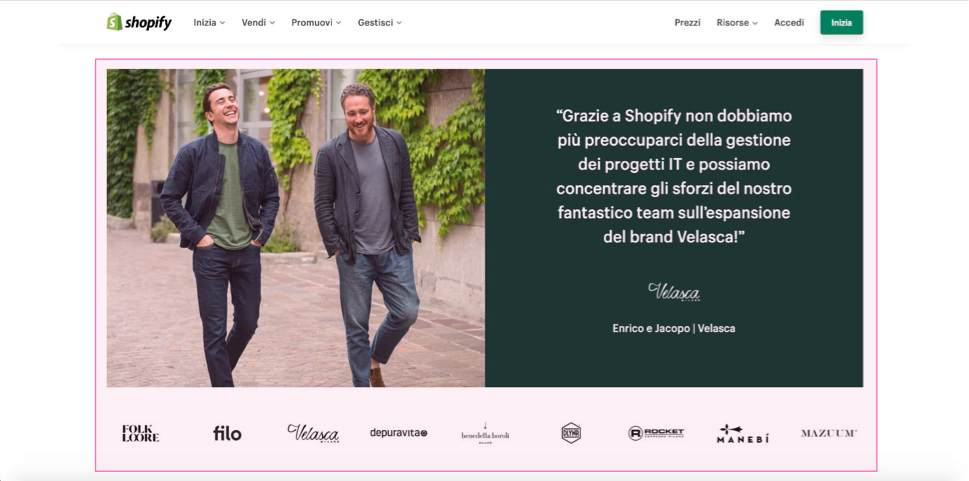
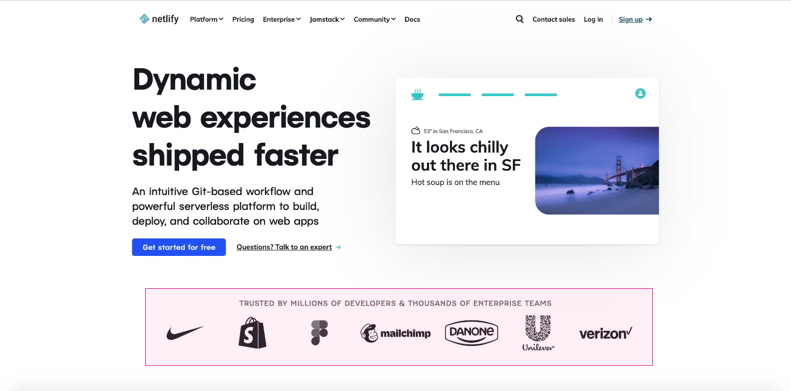
Riprova sociale
La riprova sociale è una grande arma di persuasione per l'uomo.
Un potenziale cliente che vede la landign page, dopo che capirà che possiamo riolvere il suo problema si chiederà "Ok, come posso essere sicuro che tu possa fare quello che prometti?"
Questa sezione serve proprio per creare la fiducia necessaria al cliente che tu possa risolevrgli il problema che prometti di risolvere.
Esisitono molti modi in cui puoi aggiungere questa sezione nella tua pagina. I migliori sono i seguenti:
Loghi dei brand con cui hai avuto a che fare
Citazioni dei clienti
Esperienze dei clienti
Foto dei clienti con la relativa recensione
Video recensioni dei clienti
Consiglio: enfatizza il tutto con numeri e dati per essere credibile e far comprendere meglio al cliente questa sezione
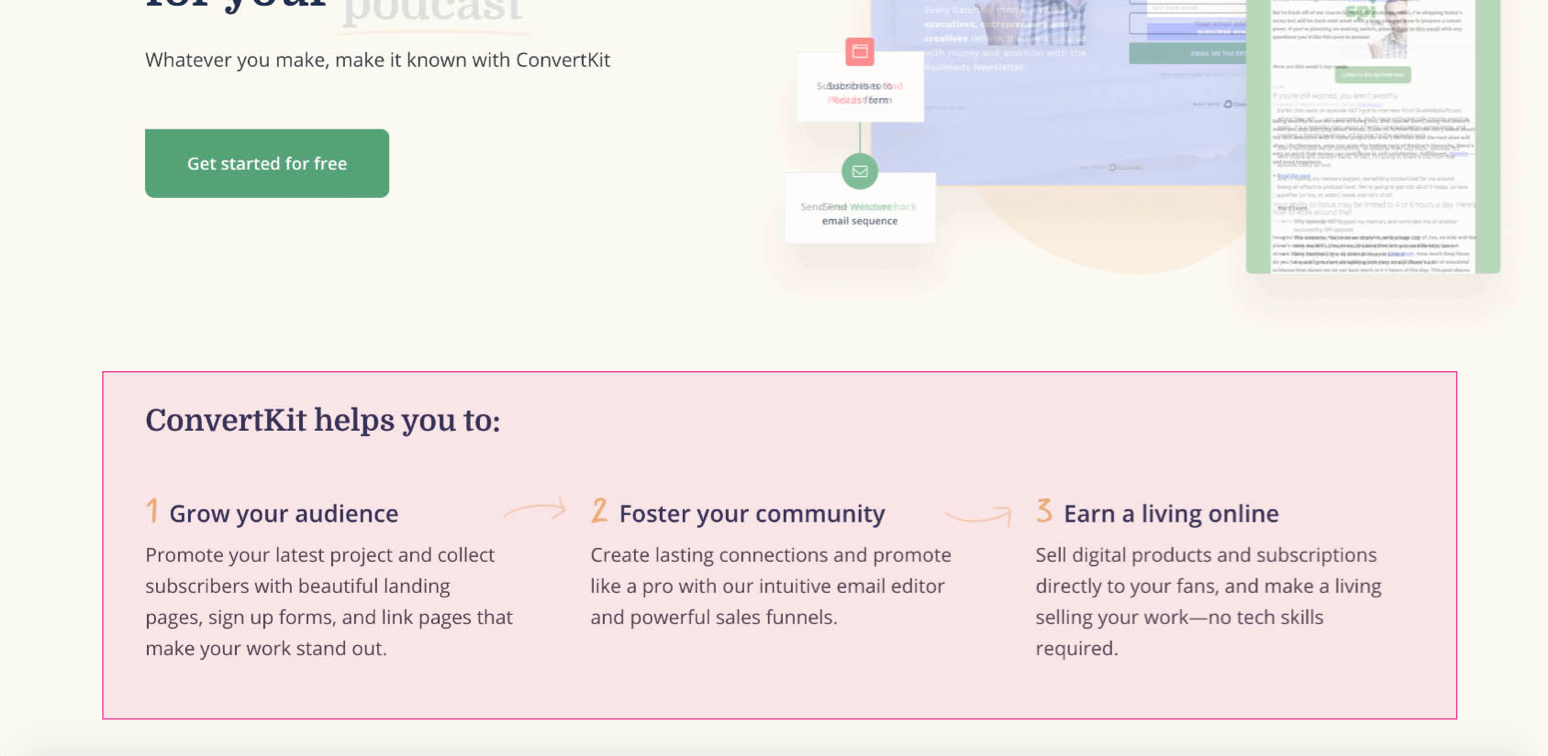
Mostrare il problema che risolvi
Questa sezione viene messa di solito subito dopo l'hero section e serve per rendere chiaro al cliente quale problema il tuo prodotto risolve.
Qui è importante far capire al cliente che tue sei qui per aiutarlo e se lui fa come dici il suo problema scomparirà.
Per un maggiore impatto enfatizza i problemi sia pratici che emozionali che il problema gli da.
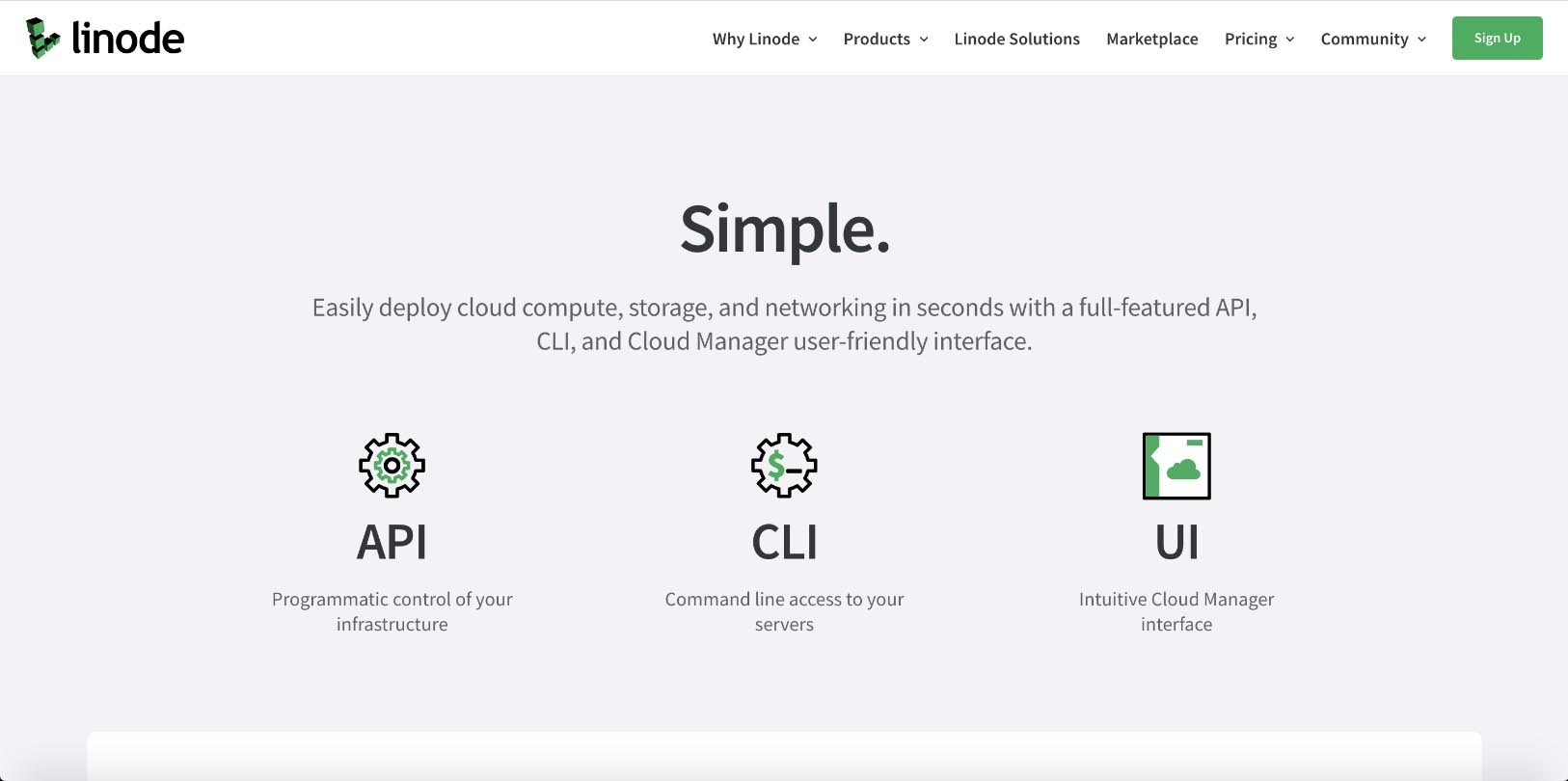
Dividi poi la tua soluzione in 3 o 4 passi per un layout e una leggibilità ottimale.
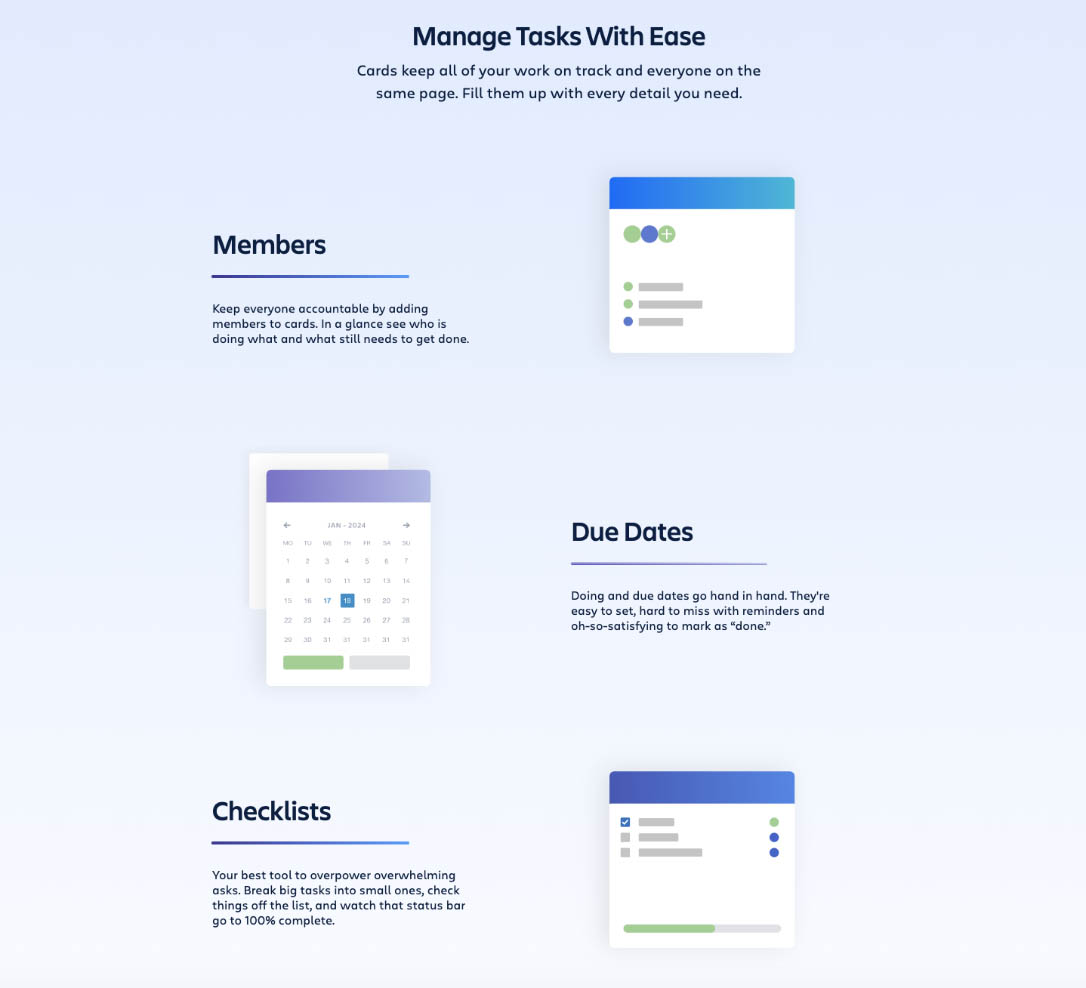
Descrizione del prodotto
Qui è la sezione in cui mostri il tuo prodotto e come questo può aiutare il cliente.
L'ideale sono 3 o 4 passi o foto per indicare le caratteristiche del tuo prodotto e come queste aiuteranno il tuo cliente.
Abbi sempre in mente i benefici che il tuo prodotto ha per lui e fai leva sul problema che risolvi.
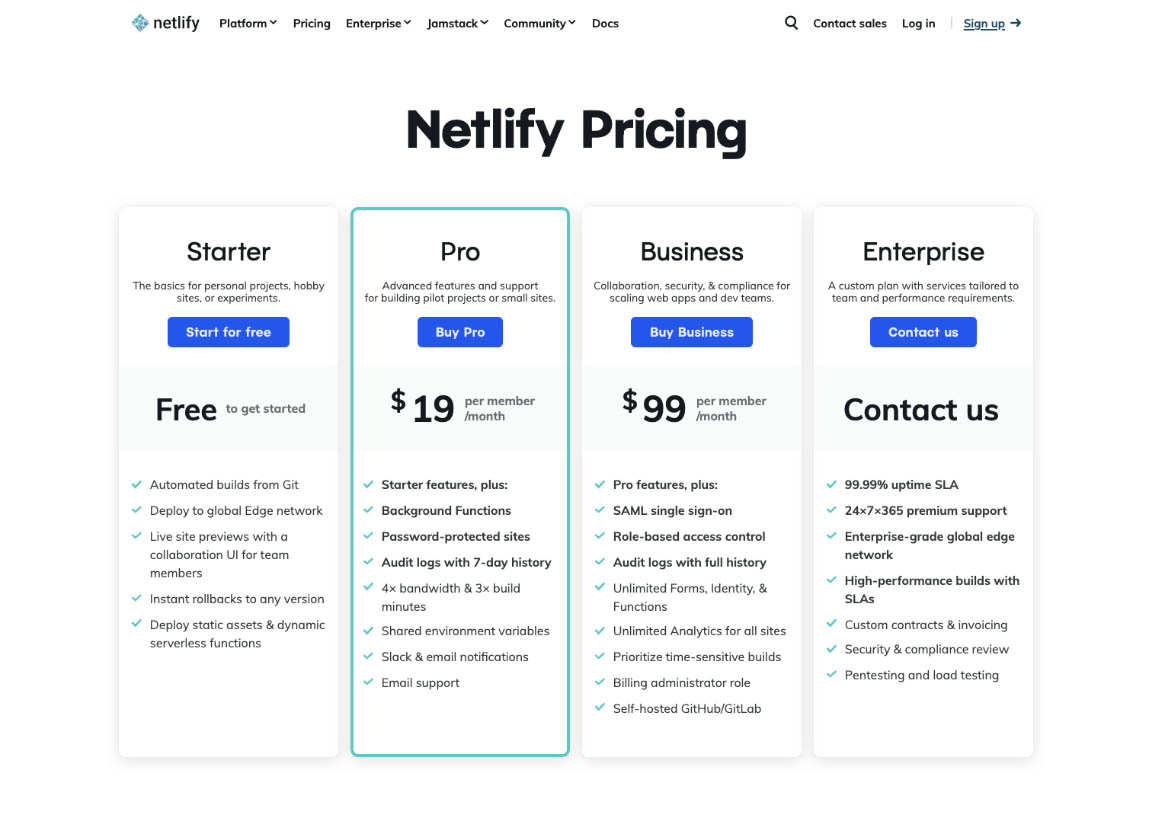
Pricing
Ora è il momento di far vedere il prezzo.
Valutare quale modello di pricing più efficace per il progetto non è facile...
Pensa ai benefici che possa avere usare un modello freemium, un modello ad abbonamento ricorrente o un pagamento singolo e poi sii chiaro sui prezzi. (ricorda che la transparenza crea fiducia e la fiducia è la base di ogni transazione)
Faq
Come ultima cosa pensa alle obbiezioni e ai dubbi che al cliente potrebbero venire in mente e rispondi a queste in una sezione organizzata.
4. SEO per la landing
Quando ottimizzi la SEO per la tua landing page, sarà più facile che la tua offerta sia trovata dalle persone che già sono interessate a quello che offri,
Gli utenti che trovano la tua landing tramite traffico organico tendono a convertire meglio perché stanno già cercando attivamente quello che offri.
Ottimizzare la SEO per la tua landing page vuol dire:
Ottimizzare il title, headline, URL e le altre parti con le keywords su cui ti vuoi posizionare.
Queste sono le cose principali che dovrai fare:
1. Ottimizza la tua URL in base alle keywords su cui ti vuoi posizionare
2. Scrivi anche le tue Headline principali (h1) e le Subheadline (h2, h3, h4) in base alle tue keywords
3. Scrivi il tag alt delle tue immagini sempre con in mente la query che potrebbe ricercare l'utente
5. Il Tone of voice della tua landing
Il Tono Of Voice è quella cosa nel web design che hanno solo pochi progetti ben studiati (sia per motivi di badget che di tempo).
Mi costa poco dirti che spesso questo fa la differenza tra un sito "normale" e un sito che cattura veramente l'interesse e la curiosità del cliente.
Tieni presente che il "Tone of Voice" rappresenta come vogliamo che i nostri utenti si sentano dopo aver visti il nostro sito e letto il copy.
Un buon copy con un Tone o Voice ben studiato aiuta a differenziare il tuo prodotto/servizio e crea fiducia e familiarità nel tuo brand.
Rispondi a queste domande e riuscirai a definire il tuo Tone of Voice, arricchire il copy con personalità e far diventare memorabile la tua landing.
• Voglio che il mio brand faccia sentire le persone _________, _________ e _________.
• _________, _________ e _________ (brand) mi fanno sentire così.
• 3 caratteristiche che definiscono la personalità del mio brand: _________, _________ e _________.
La foto qui sotto è un esercizio utile a definire lo stile di scrittura in base alle caratteristiche della personalità del tuo brand che hai scritto sopra.
Ora manca solo una cosa, definisci la lista di "This, not That"
Il consiglio più importante che posso darti è di scrivere il tuo copy con un tono più umano possibile. Le persone sono stanche di conversazioni fredde, e quelle noiose non piacciono ha nessuno.
Parla in modo personale, racconta la tua storia e fa si che il tuo copy descriva delle qualità umane.
Ultimo consiglio
Una cosa che mi aiuta tantissimo è quella di avere sempre 3 punti principali (che di solito sono il valore del servizio e quello che lo differenzia dalla concorrenza) che la mia audience deve aver capito prima di andare via dalla pagina.
Puoi usare questi tre punti per aiutarti a strutturare l'intera pagina semplificando il processo.