Home / Blog / SEO per sviluppatori - guida completa
SEO per sviluppatori - guida completa
Ultima modifica • 13 min di lettura

1) Perché oggi non puoi lasciare la SEO al caso come sviluppatore?
Molti sviluppatori non si preoccupano affatto della SEO dei loro siti, ma se non è impostata in modo ottimale si potrà perdere una grande opportunità di traffico e di conseguenza fare fatica ad espandere il proprio sito o prodotto...
La SEO è così necessaria per un progetto che non portargli abbastanza attenzione significherebbe diminuire di molto il pubblico target e di conseguenza anche i ricavi e le persone che potrai aiutare con il tuo prodotto.
Ma non preoccuparti, in questo articolo ti spiegherò passo passo tutto ciò che devi fare per impostare la SEO perfetta ed ottenere la maggiore visibilità possibile.
Iniziamo!
2) La SEO per sviluppatori? WHAT??
Molti sviluppatori dicono...
"La SEO è difficile"
"La SEO è per i marketers, non per gli sviluppatori"
No!
Dicono così perché non capiscono cosa sia veramente la SEO...
Essenzialmente fare SEO vuol dire scrivere buon codice!
Come sviluppatore conoscere la SEO ti farà diventare più competitivo nel mercato, e per i "devpreneur" (uno sviluppatore che è anche imprenditore) la SEO è fondamentale per generare una buona fonte di traffico e ricavi nel lungo termine.
Come i Browsers ti identificano?
Semplicemente, Google e gli altri attiveranno i loro crawl, indicizzeranno la tua pagina e gli daranno un punteggio.
3) La parte del codice per fare SEO
• Abbi una <title> diversa per ogni pagina.
Alcuni sviluppatori metto il tag <title> sempre uguale per le pagine del loro sito.
Errore!
Il <title> è la prima cosa che Google vede e che cerca di comparare con la ricerca dell'utente.
Cerca sempre di avere un <title> unico per ogni pagina cercando di descrivere il problema che quella pagina risolve.
Dopotutto, perché la gente scrive su Google?
Per risolvere un suo problema!
Che sia di trovare il ristorante più vicino, l'azienda giusta che cerca o semplicemente per trovare la risposta ad un quesito...
Ti suggerisco di avere una lunghezza massima di 50 o 60 caratteri.
• Abbi una <meta description> diversa per ogni pagina.
Come per il <title>, La meta description è la seconda cosa che Google vede e mostra all'utente.
Non dimenticare questo tag, altrimenti Google prenderà a caso solo quello che trova sul contenuto della tua pagina.
• Non dimenticarti dei tag open graph <meta>
I Social media sono sempre più presenti, ed avere title specifico, una description e un'immagine per questi, può migliorare la tua SEO.
Come?
Più link e backlinks hai che puntano al tuo sito, più la tua SEO migliora.
E in più le condivisioni del tuo sito sui social network saranno bellissimi 🤩
• Scegli saggiamente i tuoi tag <h1> <h2> e <h3>...
Dopo il title, Google per capire i contenuti del tuo sito web si baserà sui tag di heading.
Quando il tag <h1> sarà simile al tag <title>,
nel tag <h2> sarà meglio mettere le parole chiave in linea con le ricerche che le persone potrebbero fare su Google.
Quindi non sprecare testo normale per questi tag.
• Una buona semantica HTML è vitale
Vedo ancora tanti sviluppatori usare solo <div> e <span> per ogni cosa.
Soprattutto Backend che non si preoccupano più di tanto della semantica HTML.
È un errore per la SEO!
Di seguito ci sono alcuni tag che puoi usare per indicizzare meglio le tue pagine web:
<nav>: Per i link interni
<ul>: Per liste generiche (liste di link, Q&A...)
<ol>: Per liste ordinate (tabelle, step da seguire...)
<footer>: Per le meta informazione del footer
<body>, <section>, <article>: Utili nei blog e nei post
<header>: Per informazioni di contesto della pagina
<article>: Per articoli
<address>: Per contatti e indirizzi
<time datetime=“…”>: Per le date e le ore
<main>: Per la parte principale della pagina, Quindi evita di usare <header>, <footer> or <nav> qui.
<cite> & <blockquote>: Per le citazioni
<strong>: Per parole importanti, cerca di usare unfont-weight: bold per non abusarne dove non ce n'è bisogno.
<figure> & <figcaption>: Per elementi di media o file embeddati
• Il tag alt sulle immagini è importante!
Google Image può essere una importante fonte di traffico, e Google categorizza le tue immagini tramite il tagalt.
Fare questo migliora anche l'accessibilità del tuo sito.
• Nomina i tuoi file con le tue keywords SEO
Google identificherà le tue immagini anche per il nome del file, assicurati che sia coerente per aiutarlo.
• Usa le tue keyword anche nei tuoi URL
Anche questo meta tag, come per i tag di title e description verra apparirà in serp.
Assicurati di nominare i tuoi URL più simili possibili al title e le keywords della pagina.
Esempio:
se hai una pagina con un title come: "5 metodi per aumentare il tuo posizionamento con la seo",
un buon URL sarà: "/5-metodi-per-aumentare-posizionamento-con-seo"
• Usa il tag rel=”nofollow” nei link <a> esterni al tuo sito.
Quando hai link esterni al tuo sito con questo tag stai dicendo a Google che hai fiducia di questi siti, gli dirai di non andare a vederli e aumenterai la loro SEO.
• Usa keyword nel tag <a>.
Invece di avere un generico CTA con scritto: <a> Vedi altro </a>,
se possibile usa keywords rilevanti per l'URL a cui stai puntando,
come: <a> Vedi i 5 segreti per programmare bene </a>
• Usa sempre il l'attributo lang nel tag <html> della pagina
Google mostrerà i risultati in base alla lingua e al paese della persona che ricerca risultati.
Più aiuti Google a capire la tua posizione e la tua lingua, meglio ti posizionerai in serp!
4) E l'esperienza utente (UX) per la SEO?
Ok, passiamo a qualcosa di più breve e leggero... a questo punto sono un pò stanco anch'io! 😅
• Assicurati che il tuo sito si carichi velocemente
A nessun utente piace aspettare per avere le sue risposte. Se lo farai aspettare troppo per usufruire dei tuoi contenuti andrà via dalla pagina, non tornerà e Google identificherà il tuo sito come irrilevante!
Cerca di portare il primo caricamento visivo della tua pagina sotto l'1 secondo e il primo momento per interagire sotto i 3 secondi. Questi sono i numeri che piacciono a Google.
Ecco alcuni trucchi che puoi mettere in pratica per aumentare la velocità del tuo sito:
• Usa una CDN per i tuoi file
• Diminuisci e ottimizza la dimensione delle tue immagini (forse la cosa più importante)
• Usa il lazy loading e le media queries (srcset) per caricare solo i file necessari all'utente
• Prova a cashare le tue pagine e query con servizi tipo Redis, Memcached...
• Usa pagine statiche quando possibile (creale in Server Site Rendering, Pre Rending o JAMstack)
• Prova a unire i .css e i .js file per diminuire le chiamate HTTP
• Prova a sviluppare le pagine con il framework di Google "AMP"
• Prova a scalare in verticale e in orizzontale il tuo server
• Fai un sito responsive o mobile first
Google ha risultati diversi per la stessa query a seconda che l'utente sia da Pc o da mobile.
Ora più che mai gli utenti che provengono da mobile sono molti di più (salvo rare eccezioni per siti di gestione aziendale, cms e dashboard) di quelli da pc. Puoi notarlo sulle tue Google analitycs.
È importante quindi che l'esperienza mobile del tuo sito sia ottimizzata e piacevole per non scendere di posizione per il mobile e quindi per la maggior parte del traffico.
• Tieni d'occhio l'accessibilità del tuo sito
L'accessibilità è così importante che Google ne fa largo conto per la SEO.
Alcuni suggerimenti per aumentare il punteggio di accessibilità:
• Usa una buona semantica Html
• Usa l'attributo alt nelle immagini (come visto prima)
• Usa l'attributo aria quando possibile
• Assicurati un buon contrast ratio su tutto il design (il constrast ratio è la facilità di visibilità di un elemento)
• Assicurati che i bottoni principali siano facilmente cliccabili sia da desktop che da mobile
• Non far aspettare l'utente con animazioni che durano più di 0,4 secondi
Possiamo sentirci tentati di abbellire il sito con animazioni ed effetti grafici dappertutto, ma non sempre sono tutte ben accolte dall'utente. Assicurati di avere una risposta rapida e sempre sotto gli 0.4 secondi nella tua pagina web.
Perché proprio 0.4?
Si è visto con diversi esperimenti che il tempo massimo prima che l'utente consideri "noiosa" un'animazione è proprio questo.
Personalmente sono d'accordo. Di meno va bene, di più può rallentare l'esperienza del sito.
• Evita i cambiamenti nel layout in corso
Abbiamo visitato tutti qualche sito un cui stai per cliccare un bottone e di colpo questo si sposta e clicchiamo invece un annuncio pubblicitario.
Dark Pattern!
Qui si fa solo che peggiorare l'esperienza utente con danni a lungo termine. Pensate che un utente dopo ciò sia invogliato a tornare?
• Assicurati che il tuo testo sia facile da leggere.
Più testo l'utente riesce a leggere, più aumenterai il tempo di visita del tuo sito, e ne risentirà in meglio la SEO.
Prova a spezzare il testo in più paragrafi per renderlo più digeribile.
5) Il potere del Link Building per la SEO
La link building consiste nell'avere link di altri siti puntando nelle pagine del tuo. In questo modo Google vede che hai contenuti di qualità e migliorerà il tuo ranking.
È un po come se altre persone consigliassero il tuo sito!
6) La parte tecnica della SEO
Questa è l'ultima parte di questo articolo sui segreti della SEO per sviluppatori. Se sei arrivato fino a qui complimenti, sei tenace!
Vediamo ora una parte più tecnica migliorare il nostro posizionamento.
• Usa il protocollo sicuro SSL (https) per i tuoi siti
Un sito sicuro è un sito con una buona esperienza. Questo è un requisito tecnico fondamentale per i criteri di Google.
• Crea il file robots.txt
Questo è un piccolo file nella root del progetto che dice a Google e gli altri quali pagine deve e non deve analizzare con il crawl.
Deve essere messe nella radice, quindi ad esempio: https://ilmiosito.com/robots.txt.
• Crea la sitemap.xml del sito
Questa è un altro file da mettere in radice ed è scritta in formato xml.
La sitemap permette a Google di capire tutti link da analizzare del tuo sito.
Sebbene non abbia ha un grosso impatto sulla SEO, aiuta Google ad analizzarlo.
Più facilmente Google analizza il tuo sito, meglio sarà per la SEO!
• Gli URL semplici vengono analizzati meglio da Google
Google raccomanda di usare URL semplici e consiglia specificatamente di evitare URL estremamente lunghi.
Esempio: è migliore per l'analisi di Google avere un URL come
"www.ilmiosito.com/blog/seo-guida-completa-2021" che
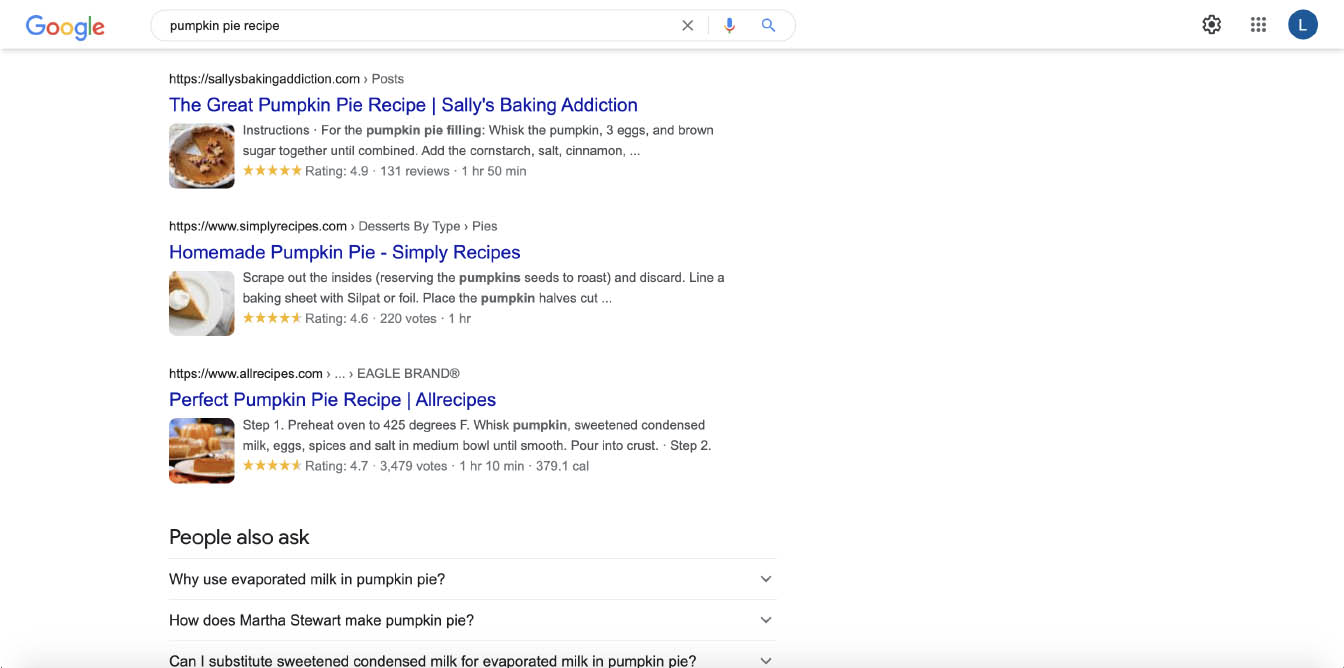
• L'importanta degli "structured data"
Se non stai sviluppando solo una web app, ma un sito pieno di contenuti sopra di essa, gli structured data ti daranno un grande aiuto.
Questi sono contenuti in un file .json+ld e servono per mostare in serp i tuoi contenuti in modo più piacevole e umano.
Sotto c'è una foto di esempio per una ricetta di cucina.
• Organizza le tue pagine con una buona struttura relazionale
Organizzare la struttura dei file, quindi la loro posizione nel sito, si dice internal linking.
Questo è forse la parte più importante della parte tecnica della SEO.
• Crea una navigazione semplice con i relativi breadcrumbs per far sapere all'utente dove si trova nel sito.
• Non creare più di 3 livelli di sottocartelle per raggiungere una pagina.
Es: /home/blog/seo-per-sviluppatori-guida-completa.
• Non lincare ogni tua pagina del sito nell'header e nel footer della pagina principale, renderebbe la navigazione confusa e renderebbe il crawling di Google meno efficiente.
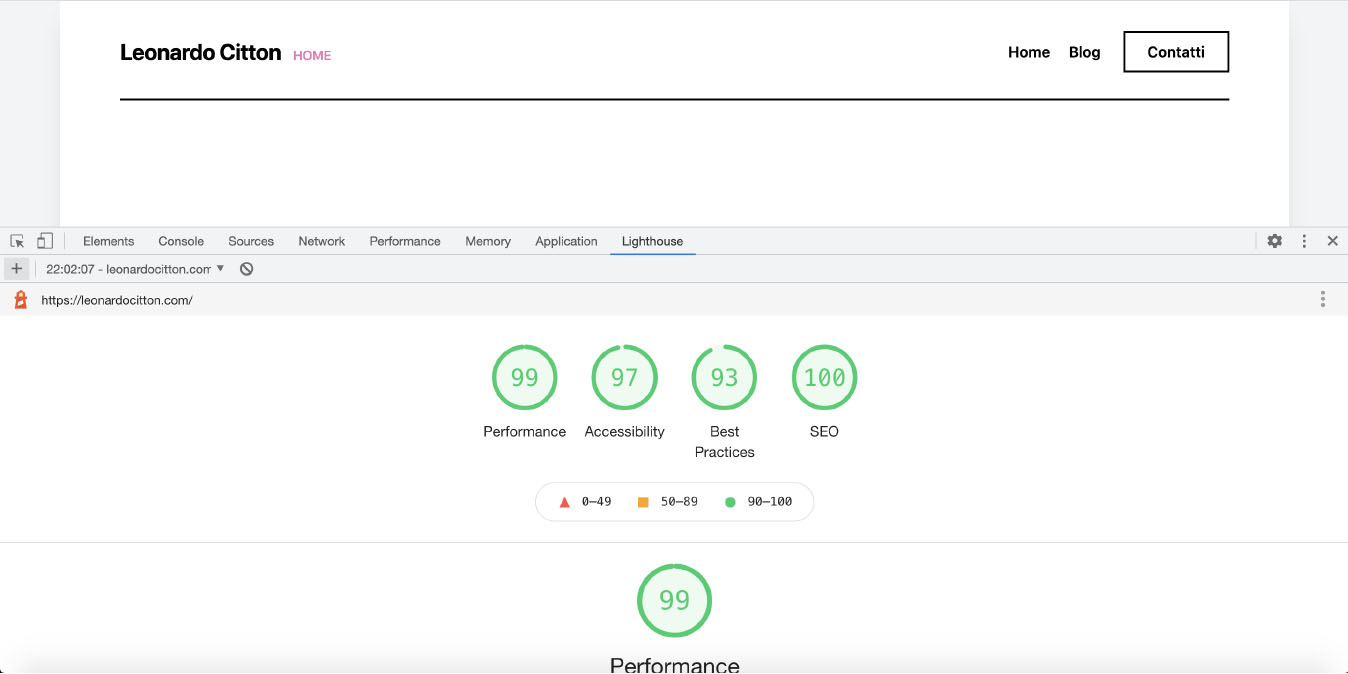
7) Lo strumento più utile per capire lo qualità del tuo sito
Ti consiglio di tenere sempre sotto controllo tutte le funzioni vitali del tuo sito con Lighthouse.
Uno strumento di Google che ti permette di analizzare il tuo sito in tempo reale e ti dà consigli su come migliorare.
Qui sotto uno screen dell'analisi di Lighthouse per questo blog.